Que son los Icon Fonts
Como sugiere el nombre los Icon Fonts son iconos utilizados mediante fuentes tipográficas, ya sean letras y números o caracteres Unicode. Â Un ejemplo en este caso puede ser muy ilustrativo.
Primero tenemos que definir la familia de fuentes a utilizar, los Icon Fontss en este caso. Para esto utilizamos la declaración @font-face
A continuación designamos las clases que utilizarán esta fuente. En este caso serán todas las clases que empiezan por "icon"
[class^="icon"] {font-family: 'miFuente';}Hay varios métodos de utilizar los icon-fonts. Los podemos utilizar directamente en el HTML:
<span class="icon-lapiz"></span>
O en el CSS como el content del pseudo-elemento :before.
.icon-lapiz:before{content:"\e905;"}O todavía mejor: utilizando el valor de un atributo data-
<span class="icon" data-icon=""></span>
.icon:before{ content:attr(data-icon);}

content: "\e600";
data-icon=""
¿Por que utilizar Icon Fonts?
Utilizar iconos de fuentes tipográficas tiene muchas ventajas:
- - Podemos redimensionarlos fácilmente, exactamente como cambiamos el tamaño de las letras: basta con cambiar el tamaño de fuente (
font-size: 24px;) - - Podemos cambiar fácilmente el color de los iconos utilizando la propiedad color (
color:#abcdef;) - - Podemos aplicarlos sombras con
text-shadow, y generalmente, podemos hacer casi todo lo que podemos hacer con fuentes. - - El soporte en los navegadores es excelente: incluso en IE6 ( según Chris Coyer )
Además el internet esta lleno de Font Icons, que podemos descargar libremente, y también podemos crear nuestras propias imágenes, con Adobe Illustrator por ejemplo, y transformarlas después en Font Icons.
¿Dónde puedo descargar Icon Fonts?
Font-Awesome (bootstrap)
Probablemente las más conocidas Font Icons son las de Bootstrap que podemos descargar aquí:
http://fortawesome.github.io/Font-Awesome/
Esta es una referencia de los iconos de Font Awsome:
http://fortawesome.github.io/Font-Awesome/icons/
Si no queremos descargar los iconos de Font Awsome podemos enlazarlas como referencia externa:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
Observación: Para probar los iconos de Font Awsome localmente ( en el ordenador de casa ) utilice el protocolo http:
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
Lea este tutorial: Creating a Social Media Menu from Icon Fonts with FontAwesome
Vea esta demonstración: Animated radial / circular menu
Otros recursos
Los de Foundation de Zurb tienen también sus propios Icon Fonts que podemos descargar aquí.
Esta es una referencia de todos los iconos disponibles:, y cómo utilizarlos.
O también podemos utilizar los iconos de ionicons
Una alternativa mejor:
Normalmente en un proyecto utilizamos solo unos cuantos iconos. Entonces ¿por que descargar paquetes enteros de iconos?
Existe una alternativa mejor: IcoMoon y Fontello nos permiten crear juegos de iconos personalizados, donde podemos escoger y descargar solo aquellos íconos que necesitamos. También nos permiten personalizar el nombre de los iconos, y cambiar el código Unicode de estos.
Es más: tanto IcoMoon como Fontello nos permiten importar nuestras propias imagenes vectoriales para transformarlas después en Font Icons.
Crear nuestros propios Icon Fonts
Los pasos a seguir son:
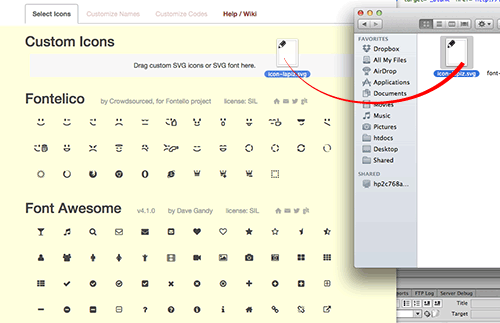
1. Crear una imagen vectorial ( utilizando Adobe Illustrator – por ejemplo ) y guardarla en formato SVG.
El sentido común nos dice que tiene que ser una imagen que respecte algunas reglas como por ejemplo que aparezca en un lienzo cuadrado cuyas dimensiones sean un múltiple de 16 – por ejemplo. También es importante que sea un solo trazado, bastante sencillo y optimizado para que no pese demasiado.
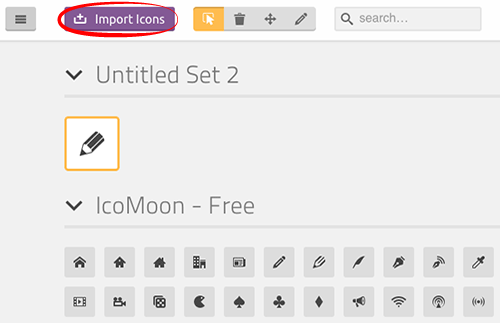
2. Importar la imagen SVG en Fontello o en IcoMoon, y editarla si necesario


3. Facultativo: escoger más iconos de los existentes.
4. Descargar los Icon Fonts. Al descargar los Icon Fonts tanto Fontello como IcoMoon generan unos archivos de demonstración que nos permiten verificar la cualidad de los iconos creados, y nos sugieren los estilos CSS a utilizar.