La propiedad flex-direction
La propiedad flex-direction es una propiedad del contenedor flex.
En una caja flex podemos colocar los elementos en cualquier dirección: horizontalmente ( row ) o verticalmente ( column ), en el sentido lógico o en el sentido contrario ( -reverse ).
Para hacerlo utilizamos la propiedad flex-direction, que establece cual es el eje principal de la caja y por lo tanto la dirección de los elementos hijos.
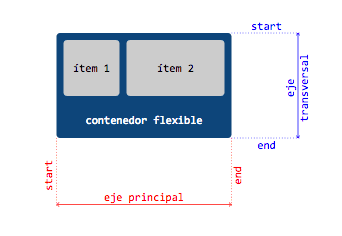
flex-direction:row

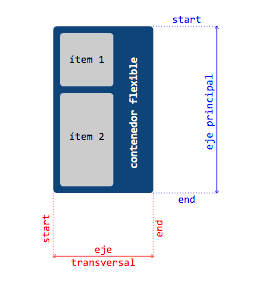
flex-direction:column

Muy importante: flex-direction: row establece el eje horizontal como eje principal ( main axis ), y el eje vertical como eje transversal ( cross axis ).
Si flex-direction: column pasa todo lo contrario: el eje vertical es el eje principal ( main axis ) mientras que el eje horizontal es el eje transversal ( cross axis ) .
Esto es realmente muy importante ya que las propiedades de flexbox controlan la alineación de los ítems flex a lo largo de estos ejes.
La propiedad flex-direction puede tomar una de estas valores:
.contenedor { flex-direction: row | row-reverse | column | column-reverse; }
row ( el valor por defecto ): coloca los elementos flex horizontalmente ( row = fila ). En idiomas como el castellano, con un sistema de escritura de izquierda a derecha ( ltr – left to right ), los elementos flex se colocan también de izquierda a derecha.
row-reverse: coloca los elementos flex horizontalmente pero en sentido contrario ( de derecha a izquierda en idiomas como el castellano. )
column: coloca los elementos flex verticalmente y de arriba abajo ( tb - top to bottom ).
column-reverse: coloca los elementos flex verticalmente y de abajo arriba ( bottom to top ).
.flex-container.flex-row{
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
}
.flex-container.row-reverse{
-webkit-flex-direction: row-reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.flex-container.flex-column{
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
height: 150px;}
.flex-container.column-reverse{
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column-reverse;
height: 150px;}
row
1
2
3
row-reverse
1
2
3
column
1
2
3
column-reverse
1
2
3
row
1
2
3
row-reverse
1
2
3
column
1
2
3
column-reverse
1
2
3
Entender flexbox de manera interactiva.
Artículos relacionados
Enlaces útiles
- w3.unpocodetodo.info: Entender Flexbox
- MDN: Usando las cajas flexibles CSS
- La especificación w3.org: CSS Flexible Box Layout Module
- La especificación w3.org: the flex-direction property
- Más información acerca del soporte de flexbox en los navegadores