Blending modes
Nota: Los los modos de fusión de CSS3 son una tecnología experimental. Por favor consulte el soporte en los navegadores de esta propiedad.
En imágenes digitales los modos de fusión ( blend modes ) son utilizados para determinar como se fusionan dos capas. El modo de fusión por defecto en la mayoría de aplicaciones, simplemente esconde la capa inferior ( de destino ). Sin embargo, como que el color de cada pixel tiene un valor numérico, hay un gran número de posibles combinaciones.
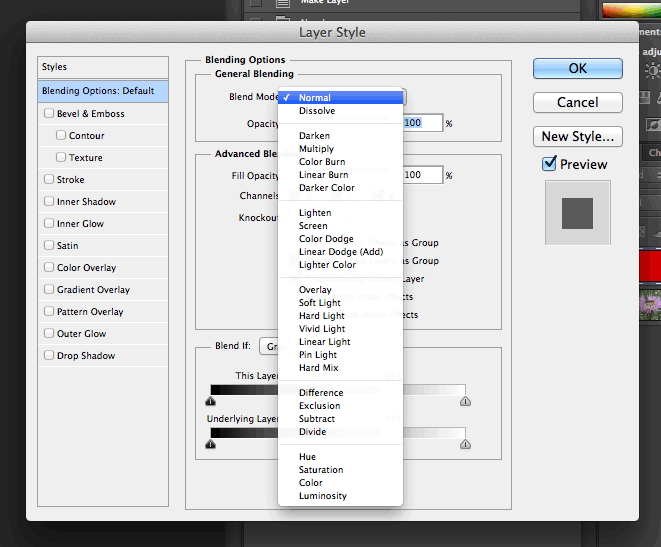
En Photoshop, por ejemplo, para fusionar capas podemos utilizar Layer > Layer Style > Blending Options o en español: Capa > Estilos de Capa > Opciones de fusión.

La propiedad background-blend-mode
En CSS3 podemos utilizar background-blend-mode para combinar dos imágenes de fondo, o una imagen y un color.
Para cada píxel, el color del elemento ( el color de origen o source color ) se combina o se fusiona ( is blended ) con el color del fondo ( the backdrop ) para crear un nuevo color.
Por ejemplo el modo de fusión lighten ( aclarar ) selecciona el color más claro entre el color de origen y el color de fondo.
A continuación utilizamos como background del elemento <div class="lighten"> dos imágenes: una imagen JPEG: url(images/enfeinada240.jpg) y un gradiente lineal: linear-gradient(#F06 0%, #000 100%).
Para aplicarle un modo de fusión lighten utilizamos la propiedad background-blend-mode. Y no, no necesita prefijos.
.lighten {
background: url(images/enfeinada240.jpg), linear-gradient(#F06 0%, #000 100%);
background-blend-mode: lighten;
}linear-gradient
images/enfeinada240.jpg
<div class="lighten">
.fusionado {
width:240px;
height:240px;
background: url(images/enfeinada240.jpg);
}
.fusionado.gradient{
background: linear-gradient(#F06 0%, #000 100%);}
.fusionado.lighten{
background: url(images/enfeinada240.jpg), linear-gradient(#F06 0%, #000 100%);
background-blend-mode: lighten;
}
linear-gradient
images/enfeinada240.jpg
<div class="lighten">
En CSS3 hay varios modos de fusión: color, color-burn, color-dodge, darken, difference, exclusion, hard-light, hue, lighten, luminosity, multiply, overlay, saturation, screen, soft-light
También existe normal, que es el valor por defecto. En este caso un modo de fusión normal deja visible solo la flor, o sea la imagen que está encima.
Los varios modos de fusión
A continuación utilizamos el mismo gradiente y la misma imagen de antes, y los combinamos utilizando varios modos de fusión.
color
color-burn
color-dodge
darken
difference
exclusion
hard-light
hue
lighten
luminosity
multiply
overlay
saturation
screen
soft-light
.container p{ text-align:center; font-style: italic; font-family: serif;}
.container{ margin:10px; float:left;}
.blended {
width:240px;
height:240px;
background: url(images/enfeinada240.jpg), linear-gradient(#F06 0%, #000 100%);
}.color{background-blend-mode: color;}
.color-burn{background-blend-mode: color-burn;}
.color-dodge{background-blend-mode: color-dodge;}
.darken{background-blend-mode: darken;}
.difference{background-blend-mode: difference;}
.exclusion{background-blend-mode: exclusion;}
.hard-light{background-blend-mode: hard-light;}
.hue{background-blend-mode: hue;}
.lighten{background-blend-mode: lighten;}
.luminosity{background-blend-mode: luminosity;}
.multiply{background-blend-mode: multiply;}
.overlay{background-blend-mode: overlay;}
.saturation{background-blend-mode: saturation;}
.screen{background-blend-mode: screen;}
.soft-light{background-blend-mode: soft-light;}
color
color-burn
color-dodge
darken
difference
exclusion
hard-light
hue
lighten
luminosity
multiply
overlay
saturation
screen
soft-light
Una aplicación para entender mejor la propiedad background-blend-mode ( Codepen )
La propiedad mix-blend-modes
A veces necesitamos fusionar dos imágenes, o dos elementos distintos. Para esto utilizamos la propiedad mix-blend-modes, que describe cómo deben fusionarse el contenido de un elemento con el contenido de los elementos subyacentes.
Los valores que puede tomar propiedad mix-blend-modes son los mismos valores que puede tomar la propiedad background-blend-modes: color, color-burn, color-dodge, darken, difference, exclusion, hard-light, hue, lighten, luminosity, multiply, overlay, saturation, screen, soft-light.
También existe normal, que es el valor por defecto.
En este experimento en Codepen un <div> de color azul ( #abcdef ) se encuentra posicionado absolute encima de una imagen que ocupa toda la pantalla.
El valor que toma la propiedad mix-blend-mode es difference; Al pasar con el ratón por encima del div ( hover ) lo podemos arrastrar allá donde queramos.
Una aplicación para entender mejor la propiedad mix-blend-mode ( Codepen )
La propiedad isolation
La propiedad isolation se usa para aislar un grupo de elementos para que no fusione con el trasfondo. La propiedad se utiliza junto con mix-blend-modes
Posibles valores:
isolate: los elementos aislados NO pueden fusionar con el trasfondo.
auto: los elementos SÍ pueden fusionar con el trasfondo.
En el siguiente ejemplo el div class="b" tiene un color de fondo azul celeste ( background:skyblue; ) y un elemento padre ( class="a" ) con un color de fondo dorado ( background:gold; ). Al utilizar mix-blend-mode: difference para el elemento .b la zona de solapamiento entre .a y .b cambia de color ya que los dos elementos fusionan. El elemento .b fusiona también con el articulo <article>. Si queremos que esto no pase podemos aislar al elemento .a utilizando la propiedad isolation: isolate;.
See the Pen CSS isolation by Gabi (@enxaneta) on CodePen.