La propiedad align-self
La propiedad align-self reposiciona elementos individuales relativamente al eje transversal de la caja. Generalmente se trata de elementos posicionados con align-items.
La propiedad align-self es una propiedad de los ítems del contenedor flex y puede tomar una de estas valores:
.item { align-self: flex-start | flex-end | center | baseline | stretch; }
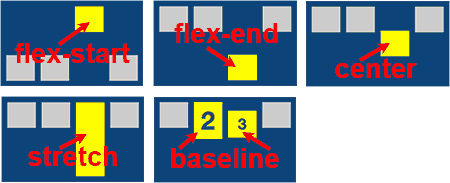
flex-start: el elemento aparece al principio ( start ) del eje transversal.
flex-end: el elemento aparece al final ( end ) del eje transversal.
center: el elemento reposicionado aparece en el centro ( center ) de la caja flex.
stretch ( el valor por defecto ): el elemento aparece estirado ( stretched ) para ocupar el espacio restante.
baseline: los elementos aparecen alineados relativamente a su línea de base ( baseline ).

Para los usuarios de IE10
Para que los usuarios de IE10 tengan una experiencia similar utilizamos la propiedad -ms-flex-align cuyos posibles valores son:
start ( en lugar de flex-start )
end ( en lugar de flex-end )
center
stretch
baseline
align-items: flex-start
Si queremos que el elemento ( item ) aparezca al principio ( start ) del eje transversal de la caja flex utilizamos align-self: flex-start;
.flex-container .flex-start{
-webkit-align-self: flex-start;
-ms-flex-align: start;
align-self: flex-start;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-item:nth-of-type(3){background-color:yellow;}
.flex-container .flex-item *{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;}
.flex-container .flex-start{
-webkit-align-self: flex-start;
-ms-flex-align: start;
align-self: flex-start;
}
1
2
3
4
1
2
3
4
align-items: flex-start
Si queremos que el elemento ( item ) aparezca al final ( end ) del eje transversal de la caja flex utilizamos align-self: flex-end;
.flex-container .flex-end{
-webkit-align-self: flex-end;
-ms-flex-align: end;
align-self: flex-end;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-item:nth-of-type(3){background-color:yellow;}
.flex-container .flex-item *{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;}
.flex-container .flex-end{
-webkit-align-self: flex-end;
-ms-flex-align: end;
align-self: flex-end;
}
1
2
3
4
1
2
3
4
align-items: center
Si queremos que el elemento ( item ) aparezca en el centro ( center ) de la caja flex utilizamos align-self: center;
.flex-container .center{
-webkit-align-self: center;
-ms-flex-align: center;
align-self: center;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-item:nth-of-type(3){background-color:yellow;}
.flex-container .flex-item *{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;}
.flex-container .center{
-webkit-align-self: center;
-ms-flex-align: center;
align-self: center;
}
1
2
3
4
1
2
3
4
align-items: stretch
Si queremos que el elemento ( item ) aparezca estirado ( stretched ) ocupando el espacio restante, utilizamos align-self: stretch;
.flex-container .stretch{
-webkit-align-self: stretch;
-ms-flex-align: stretch;
align-self: stretch;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-item:nth-of-type(3){background-color:yellow;}
.flex-container .flex-item *{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;}
.flex-container .stretch{
-webkit-align-self: stretch;
-ms-flex-align: stretch;
align-self: stretch;
}
1
2
3
4
1
2
3
4
align-items: baseline
Si utilizamos align-self: baseline; los elementos ( items ) aparecen alineados relativamente relativamente a su línea de base ( baseline ).
.flex-container .baseline{
-webkit-align-self: baseline;
-ms-flex-align: baseline;
align-self: baseline;
background-color:yellow;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-item:nth-of-type(3){background-color:yellow;}
.flex-container .flex-item *{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;}
.flex-container .baseline{
-webkit-align-self: baseline;
-ms-flex-align: baseline;
align-self: baseline;
background-color:yellow;
}
1
2
3
4
1
2
3
4
Entender flexbox de manera interactiva.