Esquinas redondeadas
Podemos crear esquinas redondeadas en el CSS utilizando la propiedad border-radius.
La propiedad border-radius se aplica al elemento, aunque este no tenga definido un borde.
Veamos un ejemplo:
#redondeado{border-radius:2em;}Y ya está! Sin más complicaciones, y sin necesidad de prefijos (vendor prefixes).
Si quieremos saber si hay que utilizar los prefijos (vendor prefixes) con una de las nuevas propiedades de CSS3, podemos consultar esta lista: CSS3 Browser Support Reference
La buena noticia es que border-radius ya es compatible con los principales navegadores, incluso IE9 y10.
En el ejemplo anterior he utilizado em como unidades para definir la curvatura. También podemos utilizar pixeles o pecas o incluso porcentajes.
#porcentajes{border-radius:20%;}Por favor observe que los porcentajes son relativos al lado adyacente. Si utilizamos border-radius: 20% para un elemento rectangular, los radios horizontales se calculan relativo a la anchura, mientras que los radios verticales se calculan relativo a la altura del elemento.
Podemos aplicar una curvatura diferente para cada esquina.
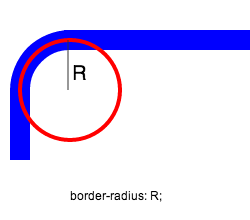
Si se trata de un borde simétricamente redondeado, la parte redondeada del borde es ¼ de circulo cuyo radio = R.
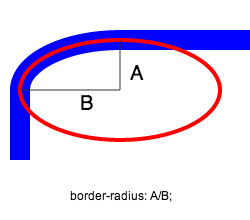
Si, por lo contrario, se trata de un borde redondeado de manera asimétrica, utilizaremos ¼ de elipse para el mismo propósito.


Declaración verbosa
De hecho la propiedad border-radius es una manera abreviada de declarar las siguientes propiedades:
border-top-left-radius : define la curvatura de la esquina izquierda arriba
border-top-right-radius : define la curvatura de la esquina derecha arriba
border-bottom-right-radius : define la curvatura de la esquina derecha abajo
border-bottom-left-radius : define la curvatura de la esquina izquierda abajo
Cada una se estas propiedades puede tomar una o dos valores. En el caso en el cual toma dos valores, el primer valor representa el radio de la curvatura horizontal, mientras que el segundo representa el radio de la curvatura vertical.
#izquierda_arriba_2valores{border-top-left-radius: 8em 5em;}Si le damos un solo valor, el CSS va a interpretar que los dos radios de la curvatura, el horizontal y el vertical, son iguales.
#izquierda_arriba_1valor{border-top-left-radius: 5em;}Y podemos hacer lo mismo para cada esquina:
Declaracion abreviada
En lugar de utilizar todas estas propiedades podemos utilizar la propiedad border-radius de esta manera:
Si el radio vertical es igual al radio horizontal:
border-radius: [radio esquina izquierda arriba] [radio esquina derecha arriba]? [radio esquina izquierda abajo]? [radio esquina derecha abajo]?;
Dos observaciones:
1. En la declaración las esquinas van en el sentido del reloj: izquierda arriba, derecha arriba, derecha abajo, izquierda abajo.
2. Como ya estamos acostumbrados en CSS, si estos valores se repiten, no es necesario escribirlos todos.
Algunos ejemplos:
#A{border-radius:10px;}
#B{border-radius:10px 30px;}
#C{border-radius:10px 5px 50px;}
#D{border-radius:10px 5px 50px 5px;}
Observe por favor que los divs #C y #D tienen el mismo estilo aunque la declaración CSS para el border-radius parece diferente.
Si el radio horizontal y el vertical son diferentes:
En el caso en el cual el radio vertical y horizontal no son iguales utilizamos la siguiente sintaxis: primero van los radios horizontales, después viene una barra oblíqua ( / ) y después vienen los valores para los radios verticales:
border-radius: [radio horizontal arriba izquierda] [radio horizontal arriba derecha]? [radio horizontal abajo derecha]? [radio horizontal abajo izquierda]? / [radio vertical arriba izquierda] [radio vertical arriba derecha]? [radio vertical abajo derecha]? [radio vertical abajo izquierda]?
Algunos ejemplos:
#dif_rad1{border-radius:77% 23% 50% 50% / 70% 67% 33% 30%;}
#dif_rad2{border-radius:77% 23% 50% 50% / 70% 67%;}
#dif_rad3{border-radius:77% 23% 50% / 70% 67%;}
#dif_rad4{border-radius:77% 20% / 10%;}