La propiedad align-items
Podemos controlar el alineamiento de los elementos de una caja flexible a lo largo de su eje transversal con align-items.
La propiedad align-items es una propiedad del contenedor flex y puede tomar una de estas valores:
.contenedor { align-items: flex-start | flex-end | center | baseline | stretch; }
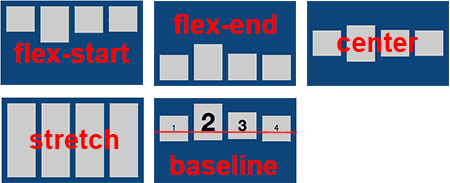
flex-start: los elementos aparecen agrupados al principio ( start ) del eje transversal.
flex-end: los elementos aparecen agrupados al final ( end ) del eje transversal.
center: los elementos aparecen agrupados al centro ( center ) de la caja.
stretch ( el valor por defecto ): los elementos aparecen estirados ( stretched ) para ocupar el espacio restante.
baseline: los elementos aparecen alineados relativamente a su línea de base ( baseline ).

Para los usuarios de IE10
Para que los usuarios de IE10 tengan una experiencia similar utilizamos la propiedad -ms-flex-align cuyos posibles valores son:
start ( en lugar de flex-start )
end ( en lugar de flex-end )
center
stretch
baseline
align-items: flex-start
Si queremos que los elementos ( items ) aparezcan agrupados al principio ( start ) del eje transversal de la caja flex utilizamos align-items: flex-start;
.flex-container.flex-start{
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-container .flex-item p,
.flex-container .flex-item h1,
.flex-container .flex-item h3{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;
color:black; }
.flex-container.flex-start{
-webkit-align-items: flex-start;
-ms-flex-align: start;
align-items: flex-start;
}
1
2
3
4
1
2
3
4
align-items: flex-end
Si queremos que los elementos ( items ) aparezcan agrupados al final ( end ) del eje transversal de la caja flex utilizamos align-items: flex-end;
.flex-container.flex-end{
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-container .flex-item p,
.flex-container .flex-item h1,
.flex-container .flex-item h3{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;
color:black; }
.flex-container.flex-end{
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
}
1
2
3
4
1
2
3
4
align-items: center
Si queremos que los elementos ( items ) aparezcan agrupados en el centro ( center ) de la caja flex utilizamos align-items: center;
.flex-container.center{
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-container .flex-item p,
.flex-container .flex-item h1,
.flex-container .flex-item h3{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;
color:black; }
.flex-container.center{
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
1
2
3
4
1
2
3
4
align-items: stretch
Si queremos que los elementos ( items ) de la caja flex aparezcan estirados ( stretched ) ocupando el espacio restante, utilizamos align-items: stretch;
.flex-container.stretch{
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-container .flex-item p,
.flex-container .flex-item h1,
.flex-container .flex-item h3{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;
color:black; }
.flex-container.stretch{
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
}
1
2
3
4
1
2
3
4
align-items: baseline
Si utilizamos align-items: baseline; los elementos ( items ) aparecen distribuidos uniformemente: al principio, en el centro y al final del contenedor flex.
.flex-container.baseline{
-webkit-align-items: baseline;
-ms-flex-align: baseline;
align-items: baseline;
}
.flex-container{
width: 250px;
height:150px;
padding:5px;
margin: 10px auto;
background-color:#124678;
display:-webkit-flex;
display: -ms-flexbox;
display: flex;
}
.flex-item{
display: inherit;
width:50px;
background-color:#ccc;
margin:5px;
}
.flex-container .flex-item p,
.flex-container .flex-item h1,
.flex-container .flex-item h3{
width:100%;
text-align:center;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
margin:10px;
color:black; }
.flex-container.baseline{
-webkit-align-items: baseline;
-ms-flex-align: baseline;
align-items: baseline;
}
1
2
3
4
1
2
3
4
Entender flexbox de manera interactiva.