Modelo de caja ( la propiedad box-sizing )
El modelo de caja tal y como fue especificado en el CSS2.1 funciona así:
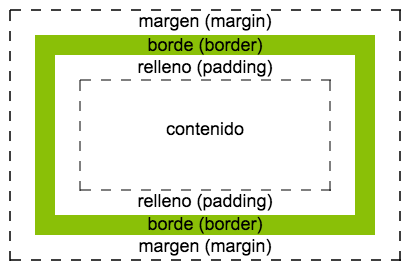
width (anchura) + padding (relleno) + border (borde) = anchura real de la caja
height (altura) + padding (relleno) + border (borde) = altura real de la caja

Por defecto todos los navegadores utilizan este modelo, excepto IE6 ( IE5.5 Mode ) donde:
width (anchura) = anchura real de la caja
height (altura) = altura real de la caja
Ahora bien, por mucho que no nos guste IE6, tenemos que reconocer que este segundo modelo es mucho más lógico y puede ser muy útil.
En el CSS3 existe una propiedad : box-sizing que nos permite escoger el modelo de caja que deseamos.
content-box: define el comportamiento de la caja tal y como fue especificado en el CSS2.1
border-box: en este caso las propiedades width, (min | max)-width, height, (min | max)-height determinan el tamaño real de la caja. Esto quiere decir que para calcular el tamaño del contenido, tendremos que restar del tamaño real de la caja cualquier relleno (padding) o borde (border) especificado.
Veamos por ejemplo que pasa con dos cajas iguales ( class="caja") que tienen como única diferencia que la primera tiene
box-sizing : content-box; y la otra tiene box-sizing : border-box;
.caja{ width:100px; height:100px; padding:20px; border:15px solid #f00; overflow:hidden;margin:20px auto;}
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
}content-box
border-box