Modos de fusión
Nota: Los los modos de fusión en <canvas> son una tecnología experimental. Por favor consulte el soporte en los navegadores para esta propiedad.
En imágenes digitales los modos de fusión ( blend modes ) son utilizados para determinar como se fusionan dos capas. Para cada pixel, el color del elemento ( el color de origen o source color ) se combina o se fusiona ( is blended ) con el color del fondo ( the backdrop ) para crear un nuevo color; y como que el color de cada pixel tiene un valor numérico, hay un gran número de posibles combinaciones.
El modo de fusión por defecto en la mayoría de aplicaciones, simplemente esconde la capa inferior ( de destino ).
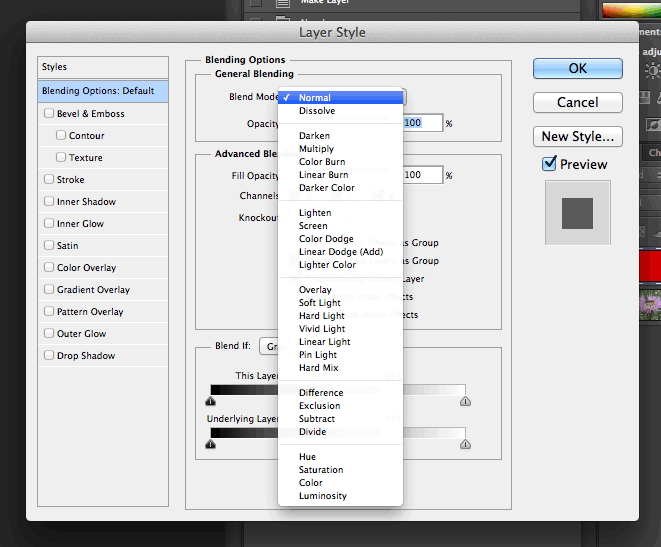
En Photoshop, por ejemplo, para fusionar capas podemos utilizar Layer > Layer Style > Blending Options o en español: Capa > Estilos de Capa > Opciones de fusión.

En CSS3 podemos utilizar background-blend-mode para combinar dos imágenes de fondo, o una imagen y un color.
Modos de fusión en canvas
Un ejemplo de exclusión
En <canvas> utilizamos la propiedad globalCompositeOperation con este propósito.
Por coherencia los valores que puede tomar globalCompositeOperation son iguales a las que utilizamos en CSS:
"color", "color-burn", "color-dodge", "darken", "difference", "exclusion", "hard-light", "hue", "lighten", "luminosity", "multiply", "overlay", "saturation", "screen", "soft-light"
En el siguiente ejemplo utilizamos el modo de fusión de tipo "exclusion".
context.globalCompositeOperation = "exclusion";
El modo de fusión "exclusion" resta el valor del color más oscuro del valor del color más claro. Por ejemplo una fusión con una capa blanca produce el negativo de la imagen. Y una fusión con una capa negra deja la imagen sin cambiar.
Para que haya fusión necesitamos dos imágenes – lógico.
La primera imagen es un JPEG que dibujamos en el canvas utilizando el método drawImage()
// crea una nueva imagen var img=new Image(); // establece el valor del atributo src de la nueva imagen img.src = "images/enfeinada240.jpg"; // cuando la imagen se ha cargado img.onload = function() { // dibuja la imagen en el canvas context.drawImage(this, 0, 0); }
La segunda imagen es un rectángulo que rellenamos con un gradiente lineal:
// define el tectángulo a dibujar context.rect(0, 0, canvas.width, canvas.height); // crea un gradiente lineal vertical var grd = context.createLinearGradient(0, 0, 0, canvas.height); grd.addColorStop(0,"#F06"); grd.addColorStop(1,"black"); // define el relleno del rectángulo context.fillStyle = grd; // dibuja el rectángulo context.fill();
var canvas = document.getElementById("lienzo");
if (canvas && canvas.getContext) {
var context = canvas.getContext("2d");
if (context) {console.log("habemus context")
// utilizamos el modo de fusión de tipo "exclusion"
context.globalCompositeOperation = "exclusion";
// la primera imagen
var img=new Image();
img.src = "images/enfeinada240.jpg";
img.onload = function() {console.log("loaded");
context.drawImage(this, 0, 0);
}
//la segunda imagen
context.rect(0, 0, canvas.width, canvas.height);
// crea un gradiente lineal vertical
var grd = context.createLinearGradient(0, 0, 0, canvas.height);
grd.addColorStop(0,"#F06");
grd.addColorStop(1,"black");
context.fillStyle = grd;
context.fill();
}
}
Como ya hemos dicho el <canvas> cuenta con varios métodos de fusión, tantos como en el CSS.
"color", "color-burn", "color-dodge", "darken", "difference", "exclusion", "hard-light", "hue", "lighten", "luminosity", "multiply", "overlay", "saturation", "screen", "soft-light"
Veamos como quedan.
var body = document.querySelector(".demo")
var gCO = Array("multiply", "screen", "overlay", "darken", "lighten", "color-dodge", "color-burn", "hard-light", "soft-light", "difference", "exclusion", "hue", "saturation", "color", "luminosity");
//ordena alfabeticamente el array
gCO.sort()
for( var i = 0; i < gCO.length; i++ ){
var gco = gCO[i];
// crea un div
var elDiv = document.createElement("div");
elDiv.setAttribute("class", "large-4 columns");
// crea un elemento canvas
var lienzo = document.createElement("canvas");
lienzo.setAttribute("id", "Canvas"+i);
lienzo.setAttribute("width", "230");
lienzo.setAttribute("height", "230");
elDiv.appendChild(lienzo);
//crea un parafo
var elP = document.createElement("p");
elP.setAttribute("class", "center");
//crea el contenido del parafo
var text = document.createTextNode(gco);
elP.appendChild(text);
elDiv.appendChild(elP);
body.appendChild(elDiv);
if (lienzo && lienzo.getContext) {
var ctx = lienzo.getContext("2d");
if (ctx) {
testGCO(lienzo, ctx, i, gco)
}
}
}
function testGCO(lienzo, ctx, i, gco){
ctx.globalCompositeOperation = gco;
var img=new Image();
img.src = "images/enfeinada240.jpg";
img.onload = function(gco) {
ctx.drawImage(this, 0, 0);
}
ctx.rect(0, 0, lienzo.width, lienzo.height);
// crea un gradiente lineal vertical
var grd = ctx.createLinearGradient(0, 0, 0, lienzo.height);
grd.addColorStop(0,"#F06");
grd.addColorStop(1,"black");
ctx.fillStyle = grd;
ctx.fill();
}