El método arcTo
En el <canvas> podemos crear esquinas redondeadas utilizando el método arcTo(). La mala noticia es que Opera no soporta el método .arcTo()
| JavaScript | Descripción | Defecto | |
|---|---|---|---|
| lineWidth | context.lineWidth = numero; | Determina (sets) o devuelve (returns) la grosor de la línea. | 1 |
| strokeStyle | context.strokeStyle = color | gradient | pattern; | Determina (sets) o devuelve (returns) el color, gradiente o patrón de la línea. | negro |
| beginPath() | context.beginPath(); | Empezamos a dibujar | |
| arcTo() | context.arcTo(x1,y1,x2,y2,r); | Crea un arco de círculo entre dos tangentes x1, y1 y x2, y2 |
|
| stroke() | context.stroke(); | Dibuja una línea ya definida. |
Vea la chuleta con las propiedades y metodos() de canvas.

La propiedad arcTo()
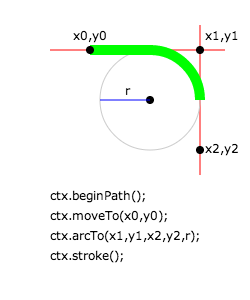
La propiedad arcTo() crea un arco entre dos tangentes. Los parámetros utilizados son:
x1, y1las coordenadas x e y del primer punto de control.x2, y2las coordenadas x e y del primer segundo de control.rrepresenta el radio de la curvatura.
Empezamos a dibujar en el punto cuyas coordenadas son: x0, y0.
La primera tangente va del punto (x0, y0) al punto (x1, y1).
La segunda tangente va del punto (x1, y1) al punto (x2, y2).
Esquinas redondeadas con arcTo
var canvas = document.getElementById("arcos");
if (canvas && canvas.getContext) {
var ctx = canvas.getContext("2d");
if (ctx) {
// define el rádio
var r = 20;
// las coordenadas del rectángulo;
var x0 = 50, y0 = 50;
var x1 = 200, y1 = 50;
var x2 = 200, y2 = 150;
var x3 = 50, y3 = 150;
ctx.lineWidth = 8;
ctx.strokeStyle = "orange";
ctx.beginPath();
ctx.moveTo(x3,y3-r);
// dibuja un rectángulo con esquinas redondeadas
ctx.arcTo(x0,y0,x1,y1,r);
ctx.arcTo(x1,y1,x2,y2,r);
ctx.arcTo(x2,y2,x3,y3,r);
ctx.arcTo(x3,y3,x0,y0,r);
ctx.stroke();
}
}Para entender mejor lo que pasa: