Faviconos ICO vs. PNG
Un poco de historia
Los faviconos fueron introducidos en Internet Explorer 5¬†( 1999 ), y desde entonces hasta hace muy poco, los faviconos fueron siempre archivos ICO ubicados en la raíz del dominio como favicon.ico, o en una carpeta de imágenes, y enlazados como:
<link rel="shortcut icon" href="ruta/de/acceso/al/favicon.ico">El valor shortcut de rel fue introducido también en Internet Explorer 5 y quedo como tal hasta 2010, cuando la especificación HTML5 declaro icon como único identificador estándar para faviconos, y por tanto en navegadores que no sean Internet Explorer el atributo rel de <link> puede ser servido sin shortcut.
<!-- IE6-10 --> <link rel="shortcut icon" href="ruta/de/acceso/al/favicon.ico"> <!‚ÄĒLos demás navegadores --> <link rel="icon" href="ruta/de/acceso/al/favicon.ico">
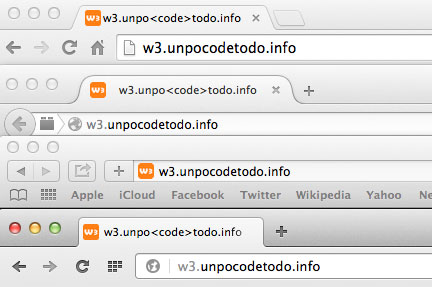
El tamaño de un favicono
El favicono clásico, de toda la vida, ¬†es un archivo ICO de 16x16, pero últimamente han aparecido los faviconos¬† de 32x32 y los de 48x48 y los de 64x64 . . . y muchos más.
Internet Explorer Dev Center recomienda, para lograr los mejores resultados,
crear faviconos ICO múltiples para múltiples resoluciones de pantalla¬† (16x16, 32x32 y 48x48 ).
I después hay los iconos táctiles de Apple, y las "tiles" ( literalmente piezas de mosaico o¬† tejas ) de Windows 8. Pero esta es otra historia.
Tipo de archivo
El favicono de siempre, es un archivo ICO pero últimamente los navegadores aceptan también imágenes PNG ( e incluso SVG,¬† pero esto ya es el futuro ).
La buena noticia es que la mayoría de los navegadores soportan los faviconos PNG ( la mayoría excepto IE6-10 - naturalmente).
La mala noticia . . . pues hay más de una. Chrome y Safari soportan los faviconos PNG, pero utilizaran el favicon.ico si hay uno disponible.
Como que no podemos crear un favicon.png¬† múltiple ( para múltiples resoluciones de pantalla ) podemos crear varios faviconos PNG y utilizar el atributo sizes para indicar cada resolución.
<link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192"> <link rel="icon" type="image/png" href="/favicon-160x160.png" sizes="160x160"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
La verdad es que el atributo sizes de <link> no está soportado todavía en ningún navegador, pero por tan poca cosa no hay que desanimarse.
Hay más: de todos estos iconos, Firefox y Safari cogerán el último favicono de la lista: en este caso el de 32x32.
Chrome para Mac utilizará cualquier favicono que no sea el de ¬†32√ó32.
Chrome para Windows utilizará el primer favicono enlazado si es el de 16√ó16; De lo contrario utilizará el favicon.ico.
Si ninguno de estos faviconos está disponible, Chrome para Mac y para Windows utilizarán el primer favicono declarado.
Opera en cambio cogerá al azar cualquiera de los faviconos disponibles.
Lea este interesante articulo escrito por Jonathan T. Neal: Understand the Favicon
En defensa de los faviconos PNG
La verdad es que es muy tentador implementar los faviconos PNG, incluso con todas estas problemas. ¿Por qué? He aquí la razón:
Todavía útil para los faviconos, el formato ICO no sirve para mucho más, y aunque no es todavía obsoleto, no le queda mucho. A diferencia los archivos PNG tienen solo ventajas:
1. Los faviconos PNG están soportados en los principales navegadores
2. Son fáciles de crear.
Podemos crear con facilidad una imagen PNG. Por lo contrario para crear un ICO necesitamos un conversor online por ejemplo the real favicon generator. De hecho "the real favicon generator" es mucho más que un generador de faviconos.
3. Los podemos crear de manera dinámica.
Un favicon.png puede ser creado de manera dinámica ( en el PHP o utilizando el <canvas> de HTML5. ) y esto es muy interesante.
4. El caso de las transparencias:
Si queremos utilizar transparencias para nuestros faviconos, la mejor solución es un archivo PNG ya que acepta transparencias de canal alfa. Los archivos ICO como los archivos GIF aceptan transparencias, pero de un solo bit. O sea un pixel puede ser o totalmente opaco, o totalmente transparente. Sí o no. En cambio las transparencias de canal alpha de un archivo PNG ( 8 bit ) disminuyen progresivamente, y tienen un aspecto mucho mejor.
Lea este interesante articulo en Wikipedia: Composición alfa
¿Que hacer?
Esta es la solución propuesta por los de http://realfavicongenerator.net/:
![]()
1. Crear un favicon.ico situado en la carpeta raíz que no aparece enlazado en el HTML. Internet Explorer busca automaticamente el favicon.ico en la carpeta raíz, pero como que no aparece en el código, los demás navegadores utilizan uno de los faviconos PNG.
2. Crear los faviconos PNG y escribir el código HTML para enlazarlos.
<link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192"> <link rel="icon" type="image/png" href="/favicon-160x160.png" sizes="160x160"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">

3. Crear los iconos táctiles de Apple ( para pantallas táctiles de Apple - naturalmente ) y escribir el código HTML para enlazarlos.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">

4. Finalmente crear los "tiles" a utilizar con Internet Explorer 10 ( una sola imagen de 144x144 ) y Internet Explorer 11 ( cuatro imágenes de 70x70, 150x150, 310x310 y 310x150 ) que serán declaradas aparte, en un archivo XML llamado ¬†browserconfig.xml.
<?xml version="1.0" encoding="utf-8"?> <browserconfig>   <msapplication>     <tile>       <square70x70logo src="/mstile-70x70.png"/>       <square150x150logo src="/mstile-150x150.png"/>       <square310x310logo src="/mstile-310x310.png"/>       <wide310x150logo src="/mstile-310x150.png"/>       <TileColor>#00aba9</TileColor>     </tile>   </msapplication> </browserconfig>
El favicono de 144x144 ( mstile-144x144.png ) no aparece en el XML ya que fue definido para Windows 8 mientras que browserconfig.xml fue introducido apenas en Windows 8.1. Para este creamos dos elementos <meta>: uno especificando el color de fondo ( #ff893a en este caso ) y otro para especificar la imagen a utilizar ( mstile-144x144.png ).
<meta name="msapplication-TileColor" content="#ff893a"> <meta name="msapplication-TileImage" content="/mstile-144x144.png">

Realmente ¿tengo que utilizar todo esto?
Pues no. Después de todo, es una cosa de elección personal! Y claro que podemos utilizar un solo favicon. No pasa nada. Solo que con todas aquellas nuevas pantallas de alta resolución y elevada densidad de pixeles, es posible que el favicono no tenga buen aspecto.
Y si no declaramos todos aquellos apple-touch-icons, al añadir a pantalla de inicio nuestra página, el usuario vera una captura de pantalla en miniatura, a menudo una imagen que no dice nada.